مؤلف:
Virginia Floyd
تاريخ الخلق:
9 أغسطس 2021
تاريخ التحديث:
1 تموز 2024

المحتوى
HTML هو اختصار للغة الإنجليزية لغة ترميز النصوص التشعبية (لغة ترميز النصوص التشعبية). هذا هو الرمز ، أو اللغة ، التي يتم بها إنشاء الترميز الأساسي للمواقع. قد يبدو التعلم شاقًا إذا لم تقم أبدًا بالبرمجة ، ولكن في الواقع كل ما تحتاجه للبدء هو محرر نصوص أساسي ومتصفح إنترنت. قد تتعرف حتى على بعض أمثلة ترميز HTML التي صادفتها في منتديات الإنترنت أو الصفحات المخصصة المخصصة أو مقالات wikiHow. تعد HTML أداة مفيدة لأي مستخدم للإنترنت ، وسيستغرق تعلم الأساسيات وقتًا أقل مما تعتقد.
خطوات
جزء 1 من 2: تعلم أساسيات HTML
 1 افتح مستند HTML. يمكن استخدام معظم برامج تحرير النصوص (Notepad أو Notepad ++ لنظام التشغيل Windows أو TextEdit لنظام التشغيل Mac أو gedit لـ GNU / Linux) لإنشاء ملفات HTML. قم بإنشاء مستند جديد وحفظه باستخدام File → Save As in Web Page Format ، أو قم بتغيير امتداد الملف إلى .html أو .htm بدلاً من .doc أو .rtf أو امتداد آخر.
1 افتح مستند HTML. يمكن استخدام معظم برامج تحرير النصوص (Notepad أو Notepad ++ لنظام التشغيل Windows أو TextEdit لنظام التشغيل Mac أو gedit لـ GNU / Linux) لإنشاء ملفات HTML. قم بإنشاء مستند جديد وحفظه باستخدام File → Save As in Web Page Format ، أو قم بتغيير امتداد الملف إلى .html أو .htm بدلاً من .doc أو .rtf أو امتداد آخر. - قد تتلقى تحذيرًا بأنه سيتم حفظ الملف كـ "نص عادي" بدلاً من تنسيق RTF ، أو أنه لن يتم حفظ التنسيق والصور. هذا جيد؛ ل HTML هذه الخيارات ليست هناك حاجة.
 2 افتح الملف الذي تم إنشاؤه في المستعرض. احفظ الملف الفارغ ، وابحث عنه على جهاز الكمبيوتر الخاص بك وانقر فوقه نقرًا مزدوجًا لفتحه. يجب فتح صفحة فارغة في المتصفح. إذا لم يحدث ذلك ، اسحب الملف إلى شريط العنوان في متصفحك. أثناء تحرير ملف HTML ، يمكنك تحديث هذه الصفحة لمشاهدة التغييرات.
2 افتح الملف الذي تم إنشاؤه في المستعرض. احفظ الملف الفارغ ، وابحث عنه على جهاز الكمبيوتر الخاص بك وانقر فوقه نقرًا مزدوجًا لفتحه. يجب فتح صفحة فارغة في المتصفح. إذا لم يحدث ذلك ، اسحب الملف إلى شريط العنوان في متصفحك. أثناء تحرير ملف HTML ، يمكنك تحديث هذه الصفحة لمشاهدة التغييرات. - يرجى ملاحظة أنه بهذه الطريقة لا تقوم بإنشاء موقع ويب على الإنترنت. لن يتمكن الأشخاص الآخرون من الوصول إلى هذه الصفحة ، ولا تحتاج إلى اتصال بالإنترنت لاختبار صفحتك المحلية. المتصفح ببساطة يفسر كود HTML ، "يقرأ" كما لو كان موقع ويب.
 3 افهم ما هي علامات الترميز. على عكس النص العادي ، لا تظهر العلامات على الصفحة. بدلاً من ذلك ، يخبرون المتصفح بكيفية عرض الصفحة ومحتواها. تحتوي علامة "الفتح" على إرشادات. على سبيل المثال ، يمكن أن يخبر المتصفح أنه يجب عرض النص بتنسيق بالخط العريض... يحتاج أيضًا إلى علامة "إنهاء" لإظهار المتصفح حيث تنتهي التعليمات. في هذا المثال ، سيتم عرض النص بين علامتي البداية والنهاية بخط عريض. العلامات مكتوبة داخل علامات غير متكافئة ، لكن علامة النهاية تبدأ بشرطة مائلة للأمام.
3 افهم ما هي علامات الترميز. على عكس النص العادي ، لا تظهر العلامات على الصفحة. بدلاً من ذلك ، يخبرون المتصفح بكيفية عرض الصفحة ومحتواها. تحتوي علامة "الفتح" على إرشادات. على سبيل المثال ، يمكن أن يخبر المتصفح أنه يجب عرض النص بتنسيق بالخط العريض... يحتاج أيضًا إلى علامة "إنهاء" لإظهار المتصفح حيث تنتهي التعليمات. في هذا المثال ، سيتم عرض النص بين علامتي البداية والنهاية بخط عريض. العلامات مكتوبة داخل علامات غير متكافئة ، لكن علامة النهاية تبدأ بشرطة مائلة للأمام. - يتم كتابة علامة الافتتاح بين علامات عدم المساواة: علامة الافتتاح>
- في علامة الإغلاق ، يتم وضع شرطة مائلة للأمام قبل واصف العلامة (الاسم): /علامة النهاية>
- تابع القراءة لمعرفة كيفية استخدام العلامات المختلفة. في هذه الخطوة ، ما عليك سوى تذكر تنسيق التسجيل. العلامات مكتوبة بين علامتي عدم المساواة:> و />
- في بعض البرامج التعليمية ، تسمى علامات HTML بالعناصر ، ويسمى النص بين علامتي الفتح والإغلاق محتوى العنصر.
 4 اكتب html> tag في المحرر. يجب أن يبدأ كل ملف HTML بعلامة أتش تي أم أل> وتنتهي بعلامة / html>... تخبر هذه العلامات المتصفح أن كل المحتوى بين العلامات بلغة HTML. أضف هذه العلامات إلى المستند الخاص بك:
4 اكتب html> tag في المحرر. يجب أن يبدأ كل ملف HTML بعلامة أتش تي أم أل> وتنتهي بعلامة / html>... تخبر هذه العلامات المتصفح أن كل المحتوى بين العلامات بلغة HTML. أضف هذه العلامات إلى المستند الخاص بك: - غالبًا ما تبدأ ملفات HTML بالسطر ! DOCTYPE html>مما يعني أن المتصفحات يجب أن تتعرف على الملف بأكمله على أنه HTML. هذا الخط ليس ضروريًا ، ولكن يمكن أن يساعدك في استكشاف مشكلات التوافق وإصلاحها.
- يتصل أتش تي أم أل> في الجزء العلوي من المستند.
- اضغط على Enter أو Return عدة مرات لإنشاء عدة أسطر فارغة ، ثم اكتب / html>
- تذكر ذلك الكل يجب كتابة الكود الذي ستنشئه في هذه المقالة بين هاتين العلامتين.
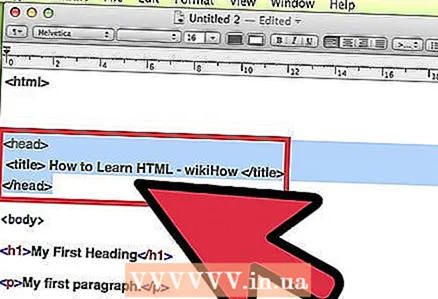
 5 قم بإنشاء رأس> قسم في الملف. بين علامتي html> و / html> ، أنشئ علامة افتتاحية رئيس> وعلامة الإغلاق / رئيس>... أضف بعض الأسطر الفارغة بينهما. لا يتم عرض المحتوى المكتوب بين علامتي الرأس> و / head> على الصفحة نفسها. اتبع هذه الخطوات وسترى الغرض من هذه العلامة:
5 قم بإنشاء رأس> قسم في الملف. بين علامتي html> و / html> ، أنشئ علامة افتتاحية رئيس> وعلامة الإغلاق / رئيس>... أضف بعض الأسطر الفارغة بينهما. لا يتم عرض المحتوى المكتوب بين علامتي الرأس> و / head> على الصفحة نفسها. اتبع هذه الخطوات وسترى الغرض من هذه العلامة: - بين علامتي الرأس> و / head> ، اكتب العنوان> و / العنوان>
- بين العنوان> و / العنوان> العلامات ، اكتب كيف تتعلم HTML - wikiHow.
- احفظ التغييرات وافتح الملف في مستعرض (أو قم بتحديث الصفحة إذا كان الملف مفتوحًا بالفعل). هل ترى النص الذي يظهر في عنوان الصفحة أعلى شريط العنوان؟
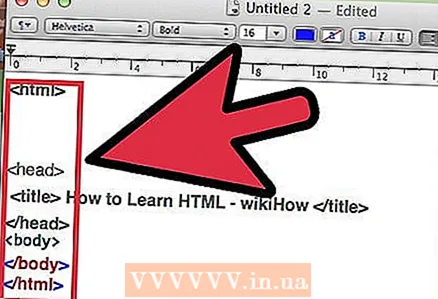
 6 إنشاء هيئة> قسم. تتم كتابة جميع العلامات والنصوص الأخرى في هذا المثال في قسم النص الأساسي ، ويتم عرض محتواها على الصفحة. بعد، بعدما علامة إغلاق / رأس> ، لكن قبل علامة / html> إضافة العلامات الجسم> و / الجسم>... بالنسبة لبقية هذه المقالة ، اعمل مع قسم الجسم. يجب أن يبدو ملفك كما يلي:
6 إنشاء هيئة> قسم. تتم كتابة جميع العلامات والنصوص الأخرى في هذا المثال في قسم النص الأساسي ، ويتم عرض محتواها على الصفحة. بعد، بعدما علامة إغلاق / رأس> ، لكن قبل علامة / html> إضافة العلامات الجسم> و / الجسم>... بالنسبة لبقية هذه المقالة ، اعمل مع قسم الجسم. يجب أن يبدو ملفك كما يلي:
أتش تي أم أل>
رئيس>
العنوان> How to Learn HTML - wikiHow / title>
/ رئيس>
الجسم>
/ الجسم>
/ html> 7 أضف نصًا باستخدام أنماط مختلفة. حان الوقت لإضافة المحتوى الحقيقي إلى الصفحة! سيتم عرض أي شيء تكتبه بين علامات النص على الصفحة بعد تحديثه في المتصفح. لا تستخدم حرف او رمز أو >حيث سيحاول المتصفح تفسير المحتوى على أنه علامة بدلاً من نص. اكتب سلام! (أو ما تريد) ، ثم حاول إضافة هذه العلامات إلى النص وشاهد ما سيحدث:
7 أضف نصًا باستخدام أنماط مختلفة. حان الوقت لإضافة المحتوى الحقيقي إلى الصفحة! سيتم عرض أي شيء تكتبه بين علامات النص على الصفحة بعد تحديثه في المتصفح. لا تستخدم حرف او رمز أو >حيث سيحاول المتصفح تفسير المحتوى على أنه علامة بدلاً من نص. اكتب سلام! (أو ما تريد) ، ثم حاول إضافة هذه العلامات إلى النص وشاهد ما سيحدث: - م> مرحبا بالجميع! / م> يجعل النص "مائلاً": سلام!
- قوي> مرحبا بالجميع! / قوي> يجعل النص "غامقًا": سلام!
- ق> مرحبًا بالجميع! / ق> نص يتوسطه خط:
سلام! - sup> مرحبًا بالجميع! / sup> يعرض الخط على هيئة نص مرتفع:
- sub> مرحبا بالجميع! / sub> يعرض الخط كخط منخفض: سلام!
- جرب علامات مختلفة معًا. كيف ستبدو م> قوي> مرحبا بالجميع! / قوي> / م>?
 8 قسّم النص إلى فقرات. إذا حاولت كتابة عدة أسطر من النص في ملف HTML ، فستلاحظ عدم عرض فواصل الأسطر في المتصفح. لتقسيم النص إلى فقرات ، تحتاج إلى إضافة علامات:
8 قسّم النص إلى فقرات. إذا حاولت كتابة عدة أسطر من النص في ملف HTML ، فستلاحظ عدم عرض فواصل الأسطر في المتصفح. لتقسيم النص إلى فقرات ، تحتاج إلى إضافة علامات: - p> هذه فقرة منفصلة. / p>
- يتبع هذه الجملة فاصل سطر br> قبل بداية هذا السطر.
هذه هي العلامة الأولى التي لا تتطلب علامة نهاية. تسمى هذه العلامات العلامات "الفارغة". - أنشئ عناوين لإظهار عناوين الأقسام:
h1> نص العنوان / h1>: العنوان الأكبر
h2> نص العنوان / h2> (عنوان المستوى الثاني)
h3> نص العنوان / h3> (عنوان المستوى الثالث)
h4> نص العنوان / h4> (عنوان المستوى الرابع)
h5> نص العنوان / h5> (أصغر عنوان)
 9 تعلم كيفية إنشاء القوائم. توجد عدة طرق لإنشاء قوائم على صفحة ويب. جرب الخيارات أدناه وحدد الخيار الذي تفضله. لاحظ أن هناك حاجة إلى زوج واحد من العلامات للقائمة ككل (على سبيل المثال ، ul> و / ul> لقائمة ذات تعداد نقطي) ، ويتم تمييز كل عنصر من عناصر القائمة بزوج مختلف من العلامات ، على سبيل المثال ، li> و / لي>.
9 تعلم كيفية إنشاء القوائم. توجد عدة طرق لإنشاء قوائم على صفحة ويب. جرب الخيارات أدناه وحدد الخيار الذي تفضله. لاحظ أن هناك حاجة إلى زوج واحد من العلامات للقائمة ككل (على سبيل المثال ، ul> و / ul> لقائمة ذات تعداد نقطي) ، ويتم تمييز كل عنصر من عناصر القائمة بزوج مختلف من العلامات ، على سبيل المثال ، li> و / لي>. - قائمة نقطية:
ul> li> السطر الأول / li> li> السطر الثاني / li> li> وهكذا على / li> / ul> - قائمة ذات تعداد رقمي:
ol> li> One / li> li> Two / li> li> ثلاثة / li> / ol> - قائمة التعريفات:
dl> dt> Coffee / dt> dd> - مشروب ساخن / يوم> dt> عصير الليمون / dt> dd> - مشروب بارد / يوم> / dl>
- قائمة نقطية:
 10 تخطيط الصفحة باستخدام فواصل الأسطروالخطوط الأفقية و الصور. حان الوقت لإضافة شيء آخر غير النص إلى الصفحة. جرب العلامات التالية أو اتبع الروابط لمزيد من المعلومات. استخدم خدمة الاستضافة عبر الإنترنت لإنشاء رابط للصورة التي تريد نشرها:
10 تخطيط الصفحة باستخدام فواصل الأسطروالخطوط الأفقية و الصور. حان الوقت لإضافة شيء آخر غير النص إلى الصفحة. جرب العلامات التالية أو اتبع الروابط لمزيد من المعلومات. استخدم خدمة الاستضافة عبر الإنترنت لإنشاء رابط للصورة التي تريد نشرها: - خط أفقي: hr>
- إدراج صورة: img src = "رابط الصورة">
 11 أضف روابط. يمكنك استخدام هذه العلامات لإنشاء ارتباطات تشعبية لصفحات ومواقع أخرى ، ولكن نظرًا لأنه ليس لديك موقع ويب حتى الآن ، فسوف تتعلم الآن كيفية إنشاء روابط ربط ، أي روابط لأماكن محددة على الصفحة:
11 أضف روابط. يمكنك استخدام هذه العلامات لإنشاء ارتباطات تشعبية لصفحات ومواقع أخرى ، ولكن نظرًا لأنه ليس لديك موقع ويب حتى الآن ، فسوف تتعلم الآن كيفية إنشاء روابط ربط ، أي روابط لأماكن محددة على الصفحة: - قم بإنشاء نقطة ارتساء باستخدام العلامة> حيث تريد الارتباط بالصفحة. ابتكر اسمًا واضحًا لا يُنسى:
a name = "Tips"> النص الذي ترتبط به. / a> - استخدم علامة href> لإنشاء ارتباط أو ارتباط نسبي لمورد خارجي:
a href = "رابط إلى الصفحة أو اسم الرابط داخل الصفحة"> نص أو صورة ستكون بمثابة ارتباط. / أ> - للارتباط برابط نسبي في صفحة أخرى ، أضف علامة # بعد الارتباط الرئيسي واسم المرساة. على سبيل المثال ، روابط https://en.wikihow.com/learn-HTML#Tips إلى قسم النصائح في هذه الصفحة.
- قم بإنشاء نقطة ارتساء باستخدام العلامة> حيث تريد الارتباط بالصفحة. ابتكر اسمًا واضحًا لا يُنسى:
جزء 2 من 2: HTML متقدم
 1 تعرف على السمات. تتم كتابة السمات داخل العلامة ، مما يشير إلى معلومات إضافية. تنسيق السمات كما يلي: الاسم = "القيمة"، أين لقب يحدد سمة (على سبيل المثال ، اللون لسمة اللون) ، وتشير القيمة إلى قيمتها (على سبيل المثال ، أحمر للأحمر).
1 تعرف على السمات. تتم كتابة السمات داخل العلامة ، مما يشير إلى معلومات إضافية. تنسيق السمات كما يلي: الاسم = "القيمة"، أين لقب يحدد سمة (على سبيل المثال ، اللون لسمة اللون) ، وتشير القيمة إلى قيمتها (على سبيل المثال ، أحمر للأحمر). - تم استخدام السمات بالفعل في القسم السابق حول أساسيات HTML. تستخدم العلامة img> السمة src، الروابط النسبية تستخدم السمة اسموالروابط تستخدم السمة href... كما لاحظت بالفعل ، تتم كتابة جميع السمات بالتنسيق ___='___’.
 2 جرب جداول HTML. يتضمن إنشاء الجدول استخدام علامات مختلفة. يمكنك تجربة أو قراءة تعليمات أكثر تفصيلاً.
2 جرب جداول HTML. يتضمن إنشاء الجدول استخدام علامات مختلفة. يمكنك تجربة أو قراءة تعليمات أكثر تفصيلاً. - إنشاء علامات الجدول:الجدول> / الجدول>
- قم بتضمين محتويات كل صف في الجدول في العلامات: tr>
- يتم تحديد عنوان العمود بواسطة العلامة: عشر>
- الخلايا في الأسطر التالية: td>
- مثال على استخدام هذه العلامات:
table> tr> th> Column 1: month / th> th> Column 2: التوفير / th> / tr> tr> td> January / td> td> 5000 روبل / td> / tr> / table>
 3 تعرف على علامات قسم الرأس الإضافية. لقد تعلمت بالفعل علامة head> التي تأتي في بداية كل ملف html. إلى جانب العنوان> العلامة ، هناك علامات أخرى لهذا القسم:
3 تعرف على علامات قسم الرأس الإضافية. لقد تعلمت بالفعل علامة head> التي تأتي في بداية كل ملف html. إلى جانب العنوان> العلامة ، هناك علامات أخرى لهذا القسم: - العلامات الوصفية التي تحتوي على البيانات الوصفيةالتي تستخدمها محركات البحث لفهرسة الموقع. لتسهيل العثور على موقعك في محركات البحث ، استخدم علامة تعريف افتتاحية واحدة أو أكثر (علامات الإغلاق غير مطلوبة).استخدم سمة واحدة وقيمة واحدة لكل علامة: meta name = "description" content = "page description">؛ أو meta name = "keywords" content = "كلمات رئيسية مفصولة بفواصل">
- ارتباط> العلامات التي تشير إلى ملفات الجهات الخارجية ، مثل أوراق الأنماط (CSS) ، التي تم إنشاؤها باستخدام نوع مختلف من الترميز وتسمح لك بتغيير صفحة HTML باستخدام اللون ومحاذاة النص والعديد من الميزات الأخرى.
- البرنامج النصي> العلامات المستخدمة لإرفاق ملفات JavaScript بالصفحة. هذه الملفات ضرورية لتعديل الصفحة بشكل تفاعلي (استجابة لإجراءات المستخدم).
 4 جرب كود HTML الخاص بالمواقع الأخرى. يعد عرض الكود المصدري لصفحات الويب الأخرى طريقة رائعة لتعلم HTML. يمكنك النقر بزر الماوس الأيمن على الصفحة وتحديد عرض المصدر أو شيء مشابه من القائمة العلوية في متصفحك. حاول معرفة ما تفعله علامة غير مألوفة ، أو ابحث في الإنترنت عن معلومات عنها.
4 جرب كود HTML الخاص بالمواقع الأخرى. يعد عرض الكود المصدري لصفحات الويب الأخرى طريقة رائعة لتعلم HTML. يمكنك النقر بزر الماوس الأيمن على الصفحة وتحديد عرض المصدر أو شيء مشابه من القائمة العلوية في متصفحك. حاول معرفة ما تفعله علامة غير مألوفة ، أو ابحث في الإنترنت عن معلومات عنها. - على الرغم من أنه لا يمكنك تحرير مواقع الأشخاص الآخرين ، إلا أنه يمكنك نسخ التعليمات البرمجية المصدر إلى ملفك لتجربة العلامات لاحقًا. يرجى ملاحظة أن ترميز CSS قد لا يكون متاحًا وأن الألوان والتنسيق قد تبدو مختلفة.
 5 ابدأ في استكشاف أدلة أكثر تفصيلاً. هناك العديد من المواقع على الإنترنت مخصصة لعلامات HTML ، مثل W3Schools أو HTMLbook. هناك أيضًا كتب ورقية معروضة للبيع ، لكن حاول العثور على أحدث إصدار مع تغير المعايير وتطورها. والأفضل من ذلك ، إتقان CSS للتمتع بقدر أكبر من التحكم في تخطيط ومظهر موقعك. بعد تعلم CSS ، يتعلم مصممو الويب عادةً JavaScript.
5 ابدأ في استكشاف أدلة أكثر تفصيلاً. هناك العديد من المواقع على الإنترنت مخصصة لعلامات HTML ، مثل W3Schools أو HTMLbook. هناك أيضًا كتب ورقية معروضة للبيع ، لكن حاول العثور على أحدث إصدار مع تغير المعايير وتطورها. والأفضل من ذلك ، إتقان CSS للتمتع بقدر أكبر من التحكم في تخطيط ومظهر موقعك. بعد تعلم CSS ، يتعلم مصممو الويب عادةً JavaScript.
نصائح
- برنامج Notepad ++ هو برنامج مجاني رائع ، يشبه برنامج Notepad العادي ، ولكن يمكنك حفظ واختبار الكود الخاص بك في متصفحك عبر الإنترنت. (يدعم أيضًا أي لغة تقريبًا - HTML و CSS و Python و JavaScript وما إلى ذلك.)
- ابحث عن بعض الصفحات البسيطة على الشبكة ، واحفظ الشفرة على جهاز الكمبيوتر الخاص بك وجربها. حاول نقل النص وتغيير الخط واستبدال الصور - مهما يكن!
- يمكنك الاحتفاظ بدفتر ملاحظات حيث تكتب العلامات بحيث تكون دائمًا في متناول يدك. يمكنك أيضًا طباعة هذه الصفحة والرجوع إليها.
- عندما تكتب رمزًا ، افعله بعناية حتى تتمكن أنت والآخرون من فهمه. استخدم! - أدخل التعليق هنا -> لتعليقات HTML: لن تنعكس على الصفحة ، ولكن ستكون مرئية في وثيقة التعليمات البرمجية.
- XML و RSS تكتسب شعبية. يعد كود الصفحات التي تحتوي على تقنيات XML و RSS أكثر صعوبة على المستخدم عديم الخبرة في القراءة والفهم ، ولكن هذه الأدوات مفيدة للغاية.
- علامات الترميز في HTML غير حساسة لحالة الأحرف ، لكننا نوصي باستخدام الأحرف الصغيرة فقط (كما في الأمثلة الواردة في هذه المقالة) للتوافق القياسي و XHTML.
تحذيرات
- لقد انتهى استخدام بعض العلامات خلال السنوات القليلة الماضية وتم استبدالها بأخرى جديدة تعطي نفس التأثيرات أو بعض التأثيرات الإضافية.
- إذا كنت ترغب في اختبار صفحتك ، فانتقل إلى موقع W3 وتحقق من متطلبات HTML الحديثة. تتغير معايير HTML بمرور الوقت ، ويتم استبدال بعض العلامات بأخرى جديدة تعمل بشكل أفضل في المتصفحات الحديثة.
ماذا تحتاج
- محرر نصي مثل Notepad (Windows) أو TextEdit (Mac)
- ورق / مفكرة (ليس من الضروري)
- محرر HTML مثل Notepad ++ (Windows) أو TextWrangler (Mac) (ليس من الضروري)